Difference between revisions of "Custom Housing"
EvilManfred (talk | contribs) |
EvilManfred (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div id=swordborder style=" | |||
left:-243px; | |||
top:10px;"> | |||
[[File:wikisidebarart.png|link=]] | |||
</div> | |||
<div id=swordborder style=" | |||
left:-178px; | |||
top: -172px;"> | |||
[[File:wikitop4.png|link=]] | |||
</div> | |||
<div id=cf style=" | |||
left:-192px; | |||
top: -122px;"> | |||
[[File:tchestbase2.gif|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-58px; | |||
top: -109px;"> | |||
[[File:lit01.gif|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-145px; | |||
top: -98px;"> | |||
[[File:lit02.gif|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-70px; | |||
top: -123px;"> | |||
[[File:lit04.gif|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-161px; | |||
top: -109px;"> | |||
[[File:lit06.gif|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-127px; | |||
top: -83px;"> | |||
[[File:64.png|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-192px; | |||
top: -121px;"> | |||
[[File:tchestlid2.gif|class=top|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-114px; | |||
top: -135px;"> | |||
[[File:wikilogo5.png|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=cf style=" | |||
left:-182px; | |||
top: -165px;"> | |||
[[File:aispwiki.png|class=bottom|link=Main_Page]] | |||
</div> | |||
<div id=menubutton style=" | |||
left:-110px; | |||
top: 383px;"> | |||
[[File:totoparrow2f.png|class=bottom|link=#top|Back to Top]] | |||
[[File:totoparrow1f.png|class=top|link=#top|Back to Top]] | |||
</div> | |||
<div id=menubutton style=" | |||
left:-140px; | |||
top: 400px;"> | |||
[[File:mainmenu02f.png|class=bottom|link=Main_Page]] | |||
[[File:mainmenu01f.png|class=top|link=Main_Page]] | |||
</div> | |||
<div id=menubutton style=" | |||
left:-110px; | |||
top: 450px;"> | |||
[[File:tobotarrow2.png|class=bottom|link=#footer|Bottom of Page]] | |||
[[File:tobotarrow1.png|class=top|link=#footer|Bottom of Page]] | |||
</div> | |||
<div id=menubutton style=" | |||
left:-140px; | |||
top: 450px;"> | |||
[[File:sbit.png|link=]] | |||
</div> | |||
<div id=menubutton style=" | |||
left:-90px; | |||
top: 450px;"> | |||
[[File:sbit2.png|link=]] | |||
</div> | |||
{{#css: | |||
#p-logo { display:none; } | |||
#p-Quick_Navigation-label { | |||
color:orange; | |||
font-size:62%; | |||
text-shadow:0px 0px 4px black, 0px 0px 6px white | |||
} | |||
#p-tb-label { | |||
color:orange; | |||
font-size:62%; | |||
text-shadow:0px 0px 4px black, 0px 0px 6px white | |||
} | |||
#n-Download-the-Game a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Join-the-Discord a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Visit-the-Website a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Install-Guide a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Skills-Overview a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Custom-Content a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Wiki-Credits a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-whatlinkshere { display:none } | |||
#t-recentchangeslinked { display:none } | |||
#t-info { display:none } | |||
#t-relatedchanges { display:none } | |||
#t-permalink a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-print a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-specialpages a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#cf { | |||
position:absolute; | |||
margin:0 auto; | |||
width:238px; | |||
} | |||
#swordborder { | |||
position:absolute; | |||
margin:0 auto; | |||
width:1350px; | |||
} | |||
#menubutton { | |||
position:absolute; | |||
margin:0 auto; | |||
width:200px; | |||
} | |||
#cf img { | |||
position:absolute; | |||
left:0; | |||
-webkit-transition: opacity 0.2s ease-in-out; | |||
-moz-transition: opacity 0.2s ease-in-out; | |||
-o-transition: opacity 0.2s ease-in-out; | |||
transition: opacity 0.2s ease-in-out; | |||
} | |||
#swordborder img { | |||
position:absolute; | |||
left:0; | |||
} | |||
#menubutton img { | |||
position:fixed; | |||
left:1; | |||
bottom:0; | |||
-webkit-transition: opacity 0.2s ease-in-out; | |||
-moz-transition: opacity 0.2s ease-in-out; | |||
-o-transition: opacity 0.2s ease-in-out; | |||
transition: opacity 0.2s ease-in-out; | |||
} | |||
#cf img.top:hover { | |||
opacity:0; | |||
} | |||
#menubutton img.top:hover { | |||
opacity:0; | |||
} | |||
} | |||
}} | |||
</div> | |||
==General Information== | ==General Information== | ||
Custom housing can be a rather ugly thing. In order to maintain a believable level of fantasy/RP, the staff here at Angel Island oversee the construction of custom housing. | Custom housing can be a rather ugly thing. In order to maintain a believable level of fantasy/RP, the staff here at Angel Island oversee the construction of custom housing. | ||
Latest revision as of 15:05, 25 February 2023


General Information
Custom housing can be a rather ugly thing. In order to maintain a believable level of fantasy/RP, the staff here at Angel Island oversee the construction of custom housing.
Anyone can create their own custom house on Angel Island on our test server which will then be reviewed by staff. If your design is accepted that house will then be entered into the system permanently.
All available custom houses can be viewed by stepping into the sparkles in the architect building in Britain north of the West Britain Bank, or at the bottom of this page. Custom house placement is now available on the test server. It is listed on the Architect as well as the house placement tool.
Storage
Custom houses come with the storage equivalent of a small house (2 secures, 2 lockboxes, and 270 lockdowns). Upgrades can be purchased from General Contractor NPCs which are located in most carpentry shops.
See also: Containers and Storage
Doors
Custom houses come without any doors. Instead, doors are purchased separately from Architect NPC's.
See also: Doors
Instructions for Designers
To design a house on Angel Island, first log into the test server. At West Britain Bank you will notice that there is a blue moongate leading to the New Housing Construction Site. House placement tools spawn beside this gate, so be sure to take one of these before entering.
Once inside, find an open location to place a 2 or 3 story custom house plot. When you have finished your design, take some screenshots of it and submit them in the custom-housing section on Discord along with the location of the house on test center. They will then be reviewed for approval. Please remove all house doors prior to submitting.
Note* Designers are encouraged to familiarize themselves with existing designs to get a feel for what is acceptable.
Boxwood Drive
| House | Name | Floors | Dimensions | Price | Designer | Description |
|---|---|---|---|---|---|---|

|
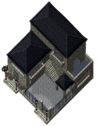
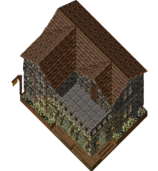
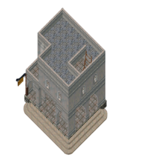
Three Story Brick and Marble Mansion | 3 | 18x18 | This exquisite mansion features a large, gated marble patio and an east-facing balcony. It sets the standard for the highest quality custom homes on Angel Island. View Layout ► | ||

|
Wind Style Marble with Balcony | 2 | 12x9 | This Marble 2 story home features a large, open balcony and theme. Perfect for any shopkeeper. View Layout ► | ||

|
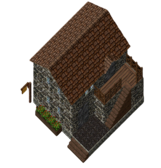
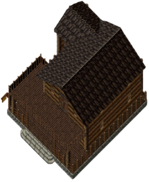
Two Story Log Cabin | 2 | 15x15 | This elegant two story log cabin features a small brick patio alongside a stablery at the entrance. There is an open balcony on the second floor. View Layout ► | ||

|
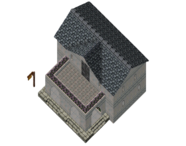
Two Story Stone and Slate | 2 | 16x10 | This two story stone and slate house features a covered patio with a small balcony. View Layout ► | ||

|
Country Style Home with Deck | 2 | 14x13 | This country style home is comfortable and has a private patio. Also includes a balcony. View Layout ► | ||

|
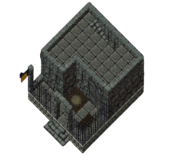
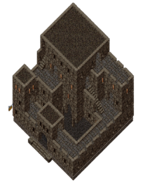
Two Story Small Stone Keep | 3 | 12x14 | This small stone keep features an open design with a large entrance and three small balconies. View Layout ► | ||

|
Personal Stone Fortress | 1 | 9x10 | Features a small patio and an easily accessible roof. View Layout ► | ||

|
Three Story Sandstone Manor | 3 | 18x18 | Features an open design with a large patio and a balcony. View Layout ► | ||

|
Two Story Sandstone and Plaster | 2 | 16x10 | View Layout ► | ||

|
Wind Style Small Marble | 2 | 7x7 | View Layout ► | ||

|
Small Stone Keep | 2 | 10x14 | View Layout ► | ||

|
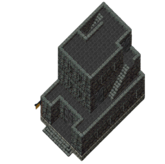
Medium Stone Tower | 3 | 10x15 | View Layout ► | ||

|
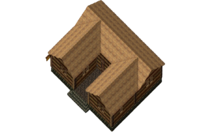
U Shaped Log Cabin | 1 | 17x14 | This U shaped cabin features a patio entrance. View Layout ► |
Redwood Avenue
| House | Name | Floors | Dimensions | Price | Designer | Description |
|---|---|---|---|---|---|---|

|
Two Story Stone Theatre | 2 | 18x18 | The Two Story Stone Theatre has an open design and can be used as a fun event house for theatrical performances. View Layout ► | ||

|
Stone Crypt of the Dead | 2 | 16x14 | View Layout ► | ||

|
Medium Three Story Stone Mansion | 3 | 15x12 | View Layout ► | ||

|
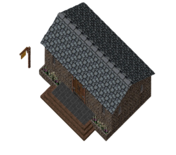
Small Wooden House with Red Floor | 1 | 11x7 | View Layout ► | ||

|
Small Marble House | 1 | 8x9 | View Layout ► | ||

|
Three Story Small Stone Tower | 3 | 12x11 | View Layout ► | ||

|
Two Story Brick with Balcony | 2 | 15x13 | View Layout ► | ||

|
Two Story Large Brick and Stone Vendor Mall | 2 | 17x16 | View Layout ► | ||

|
Two Story Wood with Patio | 2 | 12x13 | View Layout ► | ||

|
Two Story Stone House with Exterior Stairway | 2 | 11x11 | View Layout ► | ||

|
Two Story Stone Tavern | 2 | 13x13 | View Layout ► | ||

|
Two Story Mini Stone Keep | 2 | 13x13 | View Layout ► |
Cherrystone Drive
| House | Name | Floors | Dimensions | Price | Designer | Description |
|---|---|---|---|---|---|---|

|
Brick House with Slate Floors and Roof | 1 | 13x9 | This single level home has an extended patio at the front door which can be quite useful for all styles of gameplay. View Layout ► | ||

|
Small Stone Hobbit Hole | 1 | 11x11 | View Layout ► | ||

|
Two Story Stone with Portico | 2 | 15x12 | View Layout ► | ||

|
Small Wooden House | 1 | 12x11 | View Layout ► | ||

|
Two Story Sandstone with Patio and Balcony | 2 | 13x11 | View Layout ► | ||

|
Small Log Cabin with Yard | 1 | 14x13 | View Layout ► | ||

|
Stone House with Atrium and Private Pond | 1 | 18x15 | View Layout ► | ||

|
Two Story Marble with Portico and Balcony | 2 | 15x15 | View Layout ► | ||

|
Two Story Wood and Plaster with Deck | 2 | 13x11 | View Layout ► | ||

|
Three Story Castle with Large Fireplace | 2 | 18x18 | View Layout ► | ||

|
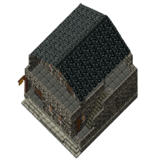
Two Story Log Cabin with Slate Roof | 2 | 15x17 | View Layout ► | ||

|
Three Story Stone and Plaster Decaying Mansion | 3 | 18x18 | View Layout ► | ||

|
Four Story Castle with Gatehouse | 4 | 18x18 | View Layout ► |
Walnut Grove Avenue
| House | Name | Floors | Dimensions | Price | Designer | Description |
|---|---|---|---|---|---|---|

|
Small Marble Workshop | 2 | 10x7 | The Custom Small Marble Workshop features an open covered patio extending over the first floor. Very useful for crafters. View Layout ► | ||

|
Medium Keep | 3 | 15x15 | View Layout ► | ||

|
East Facing Stone Cottage | 2 | 15x16 | View Layout ► | ||

|
Large Brick with Patio | 3 | 17x16 | View Layout ► | ||

|
Stone Dueling Arena | 3 | 12x17 | View Layout ► | ||

|
Two Story Rattan and Wood Savage Hut | 2 | 8x9 | View Layout ► | ||

|
Two Story Rattan Savage Hut | 2 | 9x13 | View Layout ► | ||

|
Large Four Story Stone Castle | 3 | 18x18 | View Layout ► | ||

|
Two Story Stone and Plaster Thatched Roof Cottage | 2 | 12x12 | View Layout ► | ||

|
Three Story Wooden Orc Fort | 2 | 15x17 | View Layout ► | ||

|
Two Story Medium Brick Cottage | 2 | 11x12 | View Layout ► | ||

|
Four Story Alpine Resort | 4 | 18x18 | View Layout ► | ||

|
Two Story Stone and Plaster Decaying Mansion | 2 | 13x13 | View Layout ► | ||

|
Small Crypt | 2 | 13x8 | View Layout ► |






