Difference between revisions of "Known Issues"
Jump to navigation
Jump to search
EvilManfred (talk | contribs) |
EvilManfred (talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
left:-243px; | left:-243px; | ||
top:10px;"> | top:10px;"> | ||
[[File:wikisidebarart.png|link= | [[File:wikisidebarart.png|link=]] | ||
</div> | </div> | ||
| Line 8: | Line 8: | ||
left:-178px; | left:-178px; | ||
top: -172px;"> | top: -172px;"> | ||
[[File:wikitop4.png|link= | [[File:wikitop4.png|link=]] | ||
</div> | </div> | ||
| Line 63: | Line 63: | ||
top: -165px;"> | top: -165px;"> | ||
[[File:aispwiki.png|class=bottom|link=Main_Page]] | [[File:aispwiki.png|class=bottom|link=Main_Page]] | ||
</div> | |||
<div id=menubutton style=" | |||
left:-110px; | |||
top: 383px;"> | |||
[[File:totoparrow2f.png|class=bottom|link=#top|Back to Top]] | |||
[[File:totoparrow1f.png|class=top|link=#top|Back to Top]] | |||
</div> | </div> | ||
| Line 68: | Line 75: | ||
left:-140px; | left:-140px; | ||
top: 400px;"> | top: 400px;"> | ||
[[File: | [[File:mainmenu02f.png|class=bottom|link=Main_Page]] | ||
[[File: | [[File:mainmenu01f.png|class=top|link=Main_Page]] | ||
</div> | </div> | ||
<div id=menubutton style=" | <div id=menubutton style=" | ||
left:-110px; | left:-110px; | ||
top: | top: 450px;"> | ||
[[File: | [[File:tobotarrow2.png|class=bottom|link=#footer|Bottom of Page]] | ||
[[File: | [[File:tobotarrow1.png|class=top|link=#footer|Bottom of Page]] | ||
</div> | |||
<div id=menubutton style=" | |||
left:-140px; | |||
top: 450px;"> | |||
[[File:sbit.png|link=]] | |||
</div> | </div> | ||
<div id=menubutton style=" | <div id=menubutton style=" | ||
left:- | left:-90px; | ||
top: 450px;"> | top: 450px;"> | ||
[[File: | [[File:sbit2.png|link=]] | ||
</div> | </div> | ||
| Line 89: | Line 101: | ||
#p-logo { display:none; } | #p-logo { display:none; } | ||
#p-Quick_Navigation-label { | |||
color:orange; | |||
font-size:62%; | |||
text-shadow:0px 0px 4px black, 0px 0px 6px white | |||
} | |||
#p-tb-label { | |||
color:orange; | |||
font-size:62%; | |||
text-shadow:0px 0px 4px black, 0px 0px 6px white | |||
} | |||
#n-Download-the-Game a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Join-the-Discord a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Visit-the-Website a { | |||
color:#FAF9F6; | |||
font-size:94%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Install-Guide a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Skills-Overview a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Custom-Content a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#n-Wiki-Credits a { | |||
color:white; | |||
font-size:86%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-whatlinkshere { display:none } | |||
#t-recentchangeslinked { display:none } | |||
#t-info { display:none } | |||
#t-relatedchanges { display:none } | |||
#t-permalink a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-print a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#t-specialpages a { | |||
color:white; | |||
font-size:82%; | |||
text-shadow:0px 0px 4px #0000FF, 2px 2px 8px black | |||
} | |||
#cf { | #cf { | ||
| Line 111: | Line 200: | ||
position:absolute; | position:absolute; | ||
left:0; | left:0; | ||
-webkit-transition: opacity 0 | -webkit-transition: opacity 0.2s ease-in-out; | ||
-moz-transition: opacity 0 | -moz-transition: opacity 0.2s ease-in-out; | ||
-o-transition: opacity 0 | -o-transition: opacity 0.2s ease-in-out; | ||
transition: opacity 0 | transition: opacity 0.2s ease-in-out; | ||
} | } | ||
| Line 120: | Line 209: | ||
position:absolute; | position:absolute; | ||
left:0; | left:0; | ||
} | } | ||
| Line 129: | Line 214: | ||
position:fixed; | position:fixed; | ||
left:1; | left:1; | ||
bottom: | bottom:0; | ||
-webkit-transition: opacity 0 | -webkit-transition: opacity 0.2s ease-in-out; | ||
-moz-transition: opacity 0 | -moz-transition: opacity 0.2s ease-in-out; | ||
-o-transition: opacity 0 | -o-transition: opacity 0.2s ease-in-out; | ||
transition: opacity 0 | transition: opacity 0.2s ease-in-out; | ||
} | } | ||
Latest revision as of 14:45, 25 February 2023



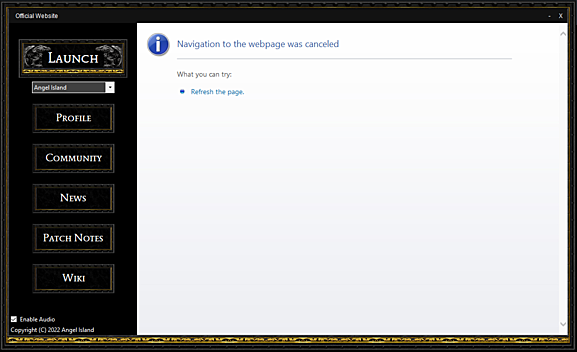
The above image shows what the Angel Island Launcher looks like when you aren't connected to the internet. Once connected, click refresh to continue.

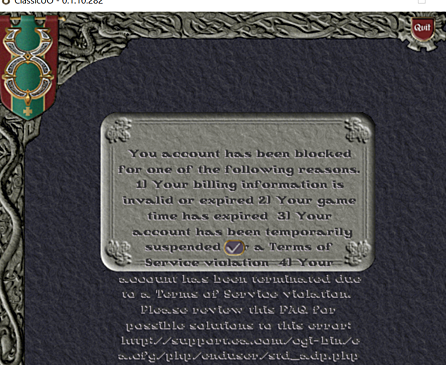
The above image shows what the client will look like when you are trying to log in to an account but you have already reached the maximum accounts per IP limit restriction.
It could also look like this: